Dat Google steeds meer zoekopdrachten van mobiele apparaten ontvangt, komt vast niet als een verrassing. Responsive websites en mobiele website optimalisaties zijn de afgelopen jaren daarom steeds belangrijker geworden. En het aantal mobiele zoekopdrachten stijgt nog steeds.
Google vond het tijd om de mobiele weergave voor zoekresultaten in een nieuw jasje te steken. Mocht het je nog niet zijn opgevallen; sinds deze week verschijnt er een nieuw design op je mobiele telefoon na het intikken van een zoekopdracht.
Google wil met het nieuwe design gebruikers helpen om sneller en makkelijker de zoekresultaten te scannen.
Wat is er veranderd?
Er zijn twee grote veranderingen:
- Toevoeging van favicon
- Wijziging van sitenaamlocatie en -kleur
1. Toevoeging van Favicon
De meest opvallende verandering is waarschijnlijk de toevoeging van een favicon (icoontje van 16 x 16 pixels) links bovenaan het organische resultaat, voor de URL van de website. Hierin verschilt de mobiele weergave van de desktopweergave waar de favicon niet wordt getoond.
![]()
Waarom een favicon?
Een favicon hoort bij de identiteit van een website en draagt daarom dus bij aan de branding. Daarnaast is het handig om een website terug te vinden in je favorieten in de bladwijzerbalk of als er vele tabs in je browser geopend zijn. Kortom, met een goede favicon kun je opvallen.

Nu Google de favicon heeft toegevoegd aan de mobiele zoekresultaten is het dus slim om daarop in te spelen. Heeft jouw website nog geen favicon? Dan wordt het tijd om deze toe te gaan voegen. Doe je dat niet, dan zal Google een standaard favicon weergeven in de mobiele zoekresultaten: een wereldbolletje.
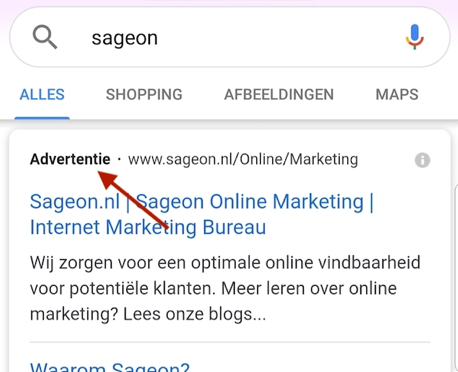
Geen favicon bij betaalde advertenties
Voor advertenties heeft Google trouwens een andere oplossing bedacht. In plaats van een favicon of het voorheen opvallende groen label staat er nu een zwart vetgedrukt kopje met ‘Advertentie‘.

Door deze verandering lijken advertenties op mobiel nu erg veel op de organische zoekresultaten. Het zou daarom goed kunnen dat er nu vaker geklikt zal worden op advertenties.
Favicon maken
Een favicon maken is niet moeilijk. Wat je nodig hebt is een vierkante afbeelding (liefst met transparante achtergrond), die je met behulp van een favicon-generator omzet naar een .ico-bestandje. Met deze handige favicon-maker: favicon.cc maak je eenvoudig je eigen icoontje. Maak je gebruik van WordPress, dan kun je elk formaat afbeelding uploaden: WordPress maakt er automatisch een .ico-bestand van.
Favicon en SEO
De favicon heeft in principe geen effect op SEO, maar dient vooral voor branding en gebruikersgemak. Toch zou een favicon indirect een bijdrage kunnen leven aan SEO. Je website kan er immers mee opvallen, waardoor er mogelijk meer op geklikt wordt. Een verhoogde click-through rate (CTR) lijkt de positie in Google te verbeteren.
Lees ook: Beter scoren in Google? Verhoog je click-through rate!
2. Wijziging van sitenaamlocatie en -kleur
Een andere verandering die Google heeft doorgevoerd is de locatie en kleur van de sitenaam. Voorheen werd de naam en de URL van een website in het groen onder de titel van de pagina geplaatst. Nu vind je de sitenaam en het broodkruimelpad bovenaan het resultaat en is de kleur aangepast naar zwart. Deze verandering is zowel voor organische als betaalde resultaten doorgevoerd.
Meer functionaliteiten
Het nieuwe design geeft Google de mogelijkheid om de komende tijd nieuwe functionaliteiten toe te gaan voegen, zoals direct uitvoerbare acties. Denk hierbij bijvoorbeeld aan het kopen van kaarten voor een evenement of het luisteren van een podcast. Google wil op deze manier een modernere en gebruiksvriendelijkere interface creëren.
Online Marketing Bureau Utrecht
Heb je nog vragen over dit onderwerp? Of wil jij graag beter gevonden worden in de mobiele zoekresultaten van Google? Online Marketing Bureau Sageon helpt jou graag om je website succesvoller te maken. Neem direct contact op!





