Google Analytics is verreweg de meest gebruikte tool voor het analyseren van websiteprestaties. Met de normale trackingcode kom je al heel veel te weten over het bezoekersgedrag op je website, maar met de juiste tags in Google Tag Manager is nog veel meer mogelijk. Wil jij Google Analytics op je website plaatsen via Google Tag Manager? In dit artikel lees je hoe je dat doet!
Over Google Tag Manager
Google Tag Manager is een handige gratis tool waarmee je stukjes code kunt toevoegen aan je website. Dit kunnen trackingcodes van Google zelf zijn, zoals Google Analytics en Google Ads, maar ook trackingcodes van bijvoorbeeld Facebook, Twitter, LinkedIn of Hotjar.
Naast het eenvoudig toevoegen van trackingcodes biedt Google Tag Manager nog veel meer voordelen:
- het toevoegen van nieuwe functionaliteiten aan je website, bijvoorbeeld een cookiemelding of nieuwsbriefpop-up
- het meten van kliks op bijvoorbeeld buttons, e-mailadressen of social icons
- het meten van videoweergaven en scroll diepte op je website
Google Tag Manager is ideaal voor online marketeers: je hoeft slechts eenmaal een stukje code toe te voegen aan de website, namelijk de Tag Manager code. Vervolgens kun je via Google Tag Manager (zonder kennis van programmeren!) zelf andere codes toevoegen. Je hoeft dus nooit meer met losse plug-ins of met losse stukjes code in de broncode van de website te werken, met alle veiligheidsrisico’s van dien. Een ander groot voordeel is dat al je tags overzichtelijk worden bewaard en beheerd in één omgeving.
Google Tag Manager aanmaken
Een Google Tag Manager Account aanmaken is niet moeilijk. Het enige wat je nodig hebt is een Google-account en natuurlijk een website. In deze blog ga ik ervan uit dat je al een Google-account hebt en al gebruikmaakt van Google Analytics. Gebruik voor het aanmaken van je Google Tag Manager-account hetzelfde Google-account als dat je gebruikt voor Analytics.
Stap 1: account maken
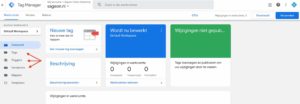
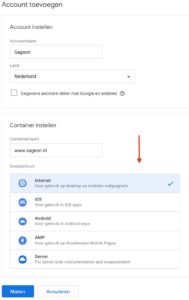
Ga naar Google Tag Manager en log in met je Google-account. Klik rechts bovenin op ‘account maken’. Je krijgt een invulveld waarin je een naam voor je account (bijvoorbeeld de naam van je bedrijf) kunt invullen. Nadat je op ‘doorgaan’ hebt geklikt, volgt er een nieuw invulveld waarin je de container kunt instellen. Hier vul je de naam van de bijbehorende website in en kies je vervolgens voor ‘Internet’. Daarna klik je op ‘maken’ en dien je akkoord te gaan met de serviceovereenkomst van Google Tag Manager.
Stap 2: Code implementeren
Nadat je akkoord bent gegaan met de serviceovereenkomst verschijnt er een pop-up met de code die je moet implementeren op elke pagina van de website. Dit kun je handmatig doen, maar als de website gemaakt is met WordPress is er ook een handige plug-in die jou daarbij kan helpen: DuracellTomi’s Google Tag Manager for WordPress. Je hoeft dan enkel de GTM-code te plaatsen en een locatie voor de code te kiezen. Om daarna te testen of de code goed is geïmplementeerd, kun je de Google Tag Assistant extensie van Chrome gebruiken. Lees ook: 7 onmisbare Chrome-extensies voor SEO-specialisten.
Stap 3: Variabele en tag instellen instellen
Nadat de code is geïmplementeerd, kunnen we beginnen met het instellen van variabelen en tags die links in het menu van de werkruimte te vinden zijn. Je kunt hier ook triggers instellen, maar in dit voorbeeld hebben we dit nog niet nodig.
Variabelen
Variabelen zijn waarden die (her)gebruikt worden in een trigger en tags. Er zijn diverse ingebouwde variabelen die je kunt activeren met rode knop ‘Configureren’, maar het is ook mogelijk om je eigen variabele aan te maken. Dit doe je door onder variabelen voor ‘nieuw’ te kiezen.
Ik zal in dit voorbeeld een variabele aanmaken voor de UA-code van Google Analytics. Zo kun je deze gemakkelijk aan tags toevoegen en hoef je ‘m niet elke keer op te zoeken.
Nadat je op ‘nieuw’ hebt geklikt, kies je bij variabeleconfiguratie voor ‘Instellingen van Google Analytics’. Onder tracking-ID vul je de UA-code van je Google Analytics-account in. Deze tracking-ID vind je in Analytics door linksonder op ‘Beheerder’ te klikken en vervolgens op ‘Trackinginfo’ > ‘Trackingcode’ in de middelste kolom. De tracking-ID heeft de volgende vorm: ‘UA-12345678-1’.
Tags zijn stukjes code die door bepaalde triggers worden geactiveerd. Nadat ze geactiveerd zijn, wordt er informatie verstuurd naar een externe tool, zoals Google Analytics of Facebook. Een tag wordt pas geactiveerd als aan de voorwaarden van de bijbehorende trigger wordt voldaan.
Om Analytics via Tag Manager te implementeren, moet er een tag worden aangemaakt die de paginaweergaven naar Analytics stuurt.
- Klik onder tags op ‘Nieuw’ en klik onder Tagconfiguratie voor ‘Google Analytics’
- Bij Trackingtype kies je voor ‘paginaweergave’
- Onder Google Analytics instellingen kies je voor de eerder aangemaakte variabele “UA-12345678-1”
- Omdat Analytics op elke pagina moet worden weergegeven, kies je bij Triggers voor: “All Pages”. Dit is de enige trigger die standaard al aanwezig is in Tag Manager, dus hoef je deze niet eerst aan te maken
- Geef de tag een naam, bijvoorbeeld ‘UA – Paginaweergaven’ en sla de tag op. Bij elke paginaweergave op de website worden er nu gegevens verzonden naar Analytics
Let op: als de Analytics-trackingcode al in de broncode staat, zorg er dan voor dat je deze verwijdert als je Analytics gaat toevoegen via Tag Manager. Doe je dat niet, dan wordt de trackingcode dubbel geladen en worden er twee pageviews verzonden naar Analytics, wat resulteert in onbetrouwbare data. Lees ook: 3 veelgemaakte fouten in professionele Google Analytics-implementaties.
Stap 4: Publiceren van de container
Nadat je tags en triggers hebt aangemaakt, werken ze nog niet meteen. Ze moeten namelijk eerst gepubliceerd worden. Kies rechtsboven voor ‘verzenden’ en vervolgens voor ‘publiceren’.
Tips:
- Geef je tags hiërarchisch opgebouwde namen zodat ze alfabetisch gesorteerd worden en je ze eenvoudig kunt terugvinden. Verwerk hierin het producttype (zoals Analytics/UA), het trackingtype (zoals Paginaweergave/Event) en de specifieke omschrijving (zoals Klik op e-mailadres). Bijvoorbeeld: “UA – Event – Klik op e-mailadres. Als je een tweede tag maakt die een klik op een telefoonnummer meet, en je gebruikt dezelfde opbouw in de tagnaam, dan worden deze twee vergelijkbare tags direct onder elkaar weergegeven.
- Om tags te controleren voordat je ze publiceert, kun je ze testen met de voorbeeldmodus. Dit kun je doen door in de werkruimte rechtsboven op ‘voorbeeld’ te klikken. Vervolgens worden twee extra tabbladen in je webbrowser geopend: de Tag Assistant en de website. In de Tag Assistant wordt aangegeven of er tags afgevuurd worden. Als de tag voor paginaweergaven van Analytics goed staat ingesteld, zal dit in dit venster worden weergegeven onder het kopje ‘Tags fired’. Je kunt de voorbeeldmodus nu weer sluiten.
You’ve only just begun…
Zoals je kunt lezen is het relatief eenvoudig om Google Analytics in te laden via Google Tag Manager. Maar Google Tag Manager biedt pas echt meerwaarde als je meer tags gaat instellen dan alleen de paginaweergave-tag.
Je kunt bijvoorbeeld instellen dat een klik op een e-mailadres zichtbaar is in Analytics, zodat je deze conversie aan een campagne kunt koppelen. Of je kunt een cookiemelding via Tag Manager inladen én er tegelijkertijd voor zorgen dat bepaalde tags (zoals Facebook-tags) alleen worden geactiveerd als iemand de cookies accepteert.
Het instellen van dergelijke geavanceerde tags kan voor een beginner echter een flinke uitdaging zijn. Wil jij gebruikmaken van Google Tag Manager, maar kun je met de implementatie wel wat hulp gebruiken? Online marketing bureau Sageon heeft veel ervaring met het instellen en gebruik van Google Tag Manager. Wij helpen je graag! Neem contact op voor meer informatie.