Op de Google Webmasters-weblog is de laatste tijd veel geschreven over AMP, oftewel Accelerated Mobile Pages. Dit is een open source initiatief van Google om mobiele websites sneller te maken.
Het gebruik van AMP-pagina’s op jouw website maakt jouw website sneller voor mobiele gebruikers. Dit heeft twee voordelen:
- Je website is gebruiksvriendelijker voor de gebruiker;
- Je website scoort hoger in Google.
8 antwoorden over AMP voor WordPress
We geven je in dit artikel 8 antwoorden over AMP en leggen we uit waarom je dit zou moeten gebruiken. Vooral voor WordPressgebruikers is het een eenvoudige manier om je website een stuk sneller te maken. Dus maak je gebruik van WordPress en wil je je website sneller maken? Lees dan snel verder!
 1. Wat is AMP?
1. Wat is AMP?
Een AMP-pagina is een HTML-pagina in een afgeslankte vorm om zodoende een kortere laadtijd te bereiken.
De kortere laadtijd wordt bereikt omdat de technologie bijvoorbeeld geen gebruikmaakt van externe CSS-bestanden en het gebruik van Javascript tot een minimum beperkt. Het gebruik van AMP kan daarom tot gevolg hebben dat het uiterlijk van de pagina verandert.
Een AMP-pagina bestaat doorgaans naast een normale HTML-versie van de pagina. Desktopbezoekers krijgen daarom nog steeds de normale variant van de pagina te zien.
2. Hoe voeg ik AMP toe aan mijn website?
Je kunt natuurlijk een dure websiteontwikkelaar inschakelen die het voor je instelt, maar het kan ook veel makkelijker. Maak je gebruik van WordPress? Dan kun je een plugin downloaden die alles voor je regelt.
3. Welke websites hebben veel baat bij AMP?
AMP is vooral nuttig voor websites met veel statische content, zoals nieuwsartikelen, productpagina’s en blogartikelen. Voor pagina’s met dynamische content (zoals homepages) en pagina’s met interactieve content (zoals social media widgets of routeplanners) is de technologie minder geschikt.
4. Hoe weet Google dat er een AMP-versie van een pagina bestaat?
 In de broncode kun je aangeven dat er een AMP-versie van de pagina bestaat. Een bezoeker uit Google zal dan worden doorgestuurd naar de juiste pagina. Als je gebruikmaakt van de plugin wordt dit automatisch voor je ingesteld.
In de broncode kun je aangeven dat er een AMP-versie van de pagina bestaat. Een bezoeker uit Google zal dan worden doorgestuurd naar de juiste pagina. Als je gebruikmaakt van de plugin wordt dit automatisch voor je ingesteld.
Wil je dit handmatig instellen, dan kan dit door het plaatsen van de volgende code in het <head>-gedeelte van de pagina:
<link rel=”amphtml” href=”http://www.voorbeeld.nl/artikel/amp/” />
5. Hoe zit dat dan met duplicate content?
 Het gebruik van AMP levert twee websites op met een verschillende url maar met dezelfde inhoud. Het is daarom noodzakelijk om een canonical url in te stellen bij de AMP-versie van de pagina. Dit zorgt ervoor dat de pagina niet als nieuwe pagina wordt geïndexeerd in Google.
Het gebruik van AMP levert twee websites op met een verschillende url maar met dezelfde inhoud. Het is daarom noodzakelijk om een canonical url in te stellen bij de AMP-versie van de pagina. Dit zorgt ervoor dat de pagina niet als nieuwe pagina wordt geïndexeerd in Google.
Ook hier geldt dat de plugin dit automatisch voor je instelt. Wil je dit handmatig instellen, dan kan dit door het plaatsen van de volgende code in het <head>-gedeelte van de pagina:
<link rel=”canonical” href=”http://www.voorbeeld.nl/artikel/” />
6. Zijn de AMP-pagina’s compatibel met Google Analytics?
De pagina’s die met de WordPressplugin worden aangemaakt, zijn standaard niet voorzien van een Analytics-trackingcode. Door middel van een extra plugin is het echter alsnog mogelijk om deze pagina’s te betrekken in Analytics.
7. Als ik een blogartikel bezoek met mijn mobiel, word ik niet doorgestuurd naar de AMP-versie van de pagina. Hoe kan dat?
Het gebruik van AMP zorgt er niet voor dat een mobiele gebruiker altijd wordt doorgestuurd naar de AMP-variant. Je website communiceert de AMP-url namelijk naar Google en niet naar de browser. Mobiele bezoekers die via Google op je blog terechtkomen, zullen dus wél worden doorgestuurd naar de mobielvriendelijke variant.
8. Heeft AMP invloed op de positie in zoekresultaten?
Het inzetten van AMP heeft volgens Google geen directe invloed op de positie in zoekresultaten. We sluiten echter niet uit dat dit in de toekomst alsnog gaat gebeuren, aangezien Google erg veel aandacht geeft aan de technologie. Indirect heeft AMP wél invloed op je score in Google: de laadsnelheid van een website is immers een ranking factor.
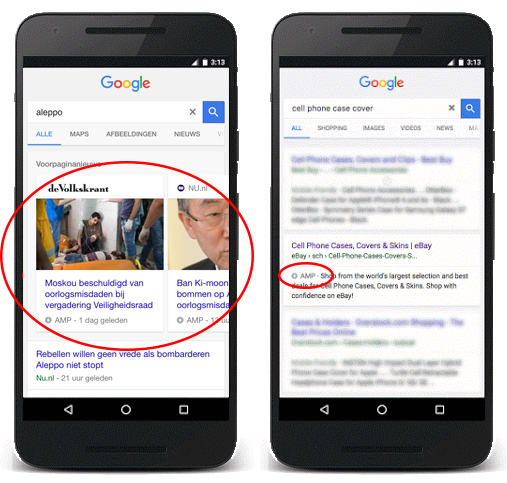
Een belangrijke verandering in de zoekresultaten is dat AMP-artikelen in een opvallende carrousel terechtkomen. Bij sommige zoekopdrachten is deze verandering ook in Nederland al zichtbaar. Als er geen carrousel wordt getoond worden AMP-artikelen gelabeld met een klein label.

9. Hoe lang duurt het voordat AMP actief is op mijn site?
Heb je net de plugin geïnstalleerd? Dan moet je nog even geduld hebben voordat je resultaat ziet. Het duurt meestal enkele dagen voordat Google je website opnieuw heeft geïndexeerd en de nieuwe pagina’s meeneemt in zijn index.
Online marketing bureau
Wil je meer informatie over het sneller maken van jouw website? Of heb je andere vragen op het gebied van website-optimalisatie en zoekmachineoptimalisatie (SEO)? Neem dan contact op met online marketing bureau Sageon in Utrecht. We komen graag vrijblijvend kennismaken!






