Al sinds 2014 is Google Chrome in Nederland de populairste webbrowser, met een marktaandeel van ruim 50%. Dat is niet voor niks. Chrome is snel, veilig en heeft een strakke overzichtelijke indeling. Bovendien biedt Chrome een flink aanbod aan extensies voor meer functionaliteiten.
Werk je als SEO-specialist of ben je pas net gestart met SEO? Het is het handig om te weten dat er aardig wat SEO-extensies voor Google Chrome beschikbaar zijn. Extensies die je een hoop werk uit handen kunnen nemen.
Het gebruik van deze tools helpt je om snel inzichten te verkrijgen over de SEO-status van een website. De plugins zorgen voor hapklare data waar jij makkelijk je conclusies uit kunt trekken.
In deze blog vertel ik je daarom meer over 7 superhandige Chrome-extensies die kunnen bijdragen aan de SEO van je website!
1. Ahrefs
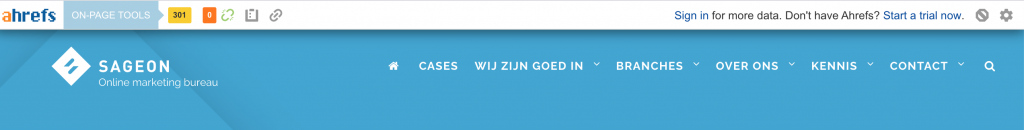
Ahrefs is een populaire tool voor SEO-analyses. Het is een zeer accurate online tool die veel data van websites wereldwijd verzameld. De tool zelf is niet gratis, maar biedt wel enorm veel mogelijkheden. Zo kun je met Ahrefs een uitgebreide concurrentieanalyse uitvoeren, maar ook de inhoud van je eigen website, het backlinkprofiel en zoekwoordposities analyseren.
De Ahrefs seo-toolbar maakt het mogelijk direct de belangrijkste SEO-statistieken in te zien. Superhandig als je even snel een pagina wil analyseren. De toolbar is beschikbaar als Chrome- en Firefox-extensie. Bovendien heeft de tool een aantal gratis functies; niet-abonnees kunnen dus ook profiteren!
Met de toolbar zie je bovenaan elke pagina die je bezoekt en bij elk zoekresultaat direct de volgende statistieken:
- Page rating (URL) en domain rating (DR)
- Ahrefs rank (AR)
- Aantal backlinks (BL)
- Aantal verwijzende domeinen (RD)
- Geschatte aantal organische bezoekers (ST)
- Aantal rankende zoekwoorden (KW)
De Ahrefs URL en DR zijn gebaseerd op de Ahrefs Metrics, maar hebben een positieve correlatie met de Google Rankings. Voor SEO-specialisten zijn deze cijfers dus interessant om mee te nemen in de beoordeling en analyse van een website.
2. Google Tag Assistant
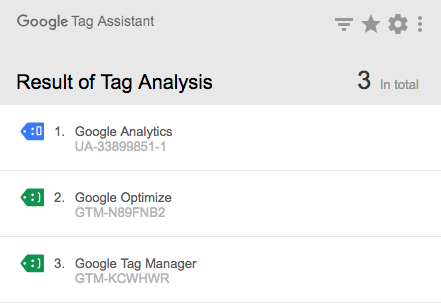
Google Tag Assistant analyseert de tags die aanwezig zijn op een webpagina. Bijvoorbeeld de Google Analytics en Google Tag Manager tags. Met Google Tag Assistant zie je in een oogopslag of de tags op de op de juiste manier geïmplementeerd zijn.
Handig om te weten, want als je als SEO-specialist werkt is het gebruik van Google Analytics en Google Tag Manager een must. Een juiste implementatie is dus zeer belangrijk om geen belangrijke websitestatistieken te missen.
Zodra je de extensie hebt toegevoegd aan je Chrome-browser is het gebruik ervan simpel. Je bezoekt de pagina waarvan je de tags wil analyseren, opent de extensie en kiest linksonder voor enable. Om daarna de resultaten te kunnen zien moet je de pagina eerst refreshen.
Vervolgens krijg je een overzicht waarin wordt aangegeven welke tags aanwezig zijn en of ze goed staan ingesteld.
- Groen betekent dat de tag correct is ingesteld en goed werkt.
- Blauw betekent dat de tag niet optimaal is ingesteld, maar wel werkt.
- Geel betekent dat de tag niet goed is ingesteld en er sprake is van een klein issue.
- Rood betekent dat de tag niet goed is ingesteld, waarbij er sprake is van een groot issue.
Bij elke foutmelding wordt ook weergegeven wát er mis gaat, zodat het makkelijk op te lossen is.
3. Redirect Path
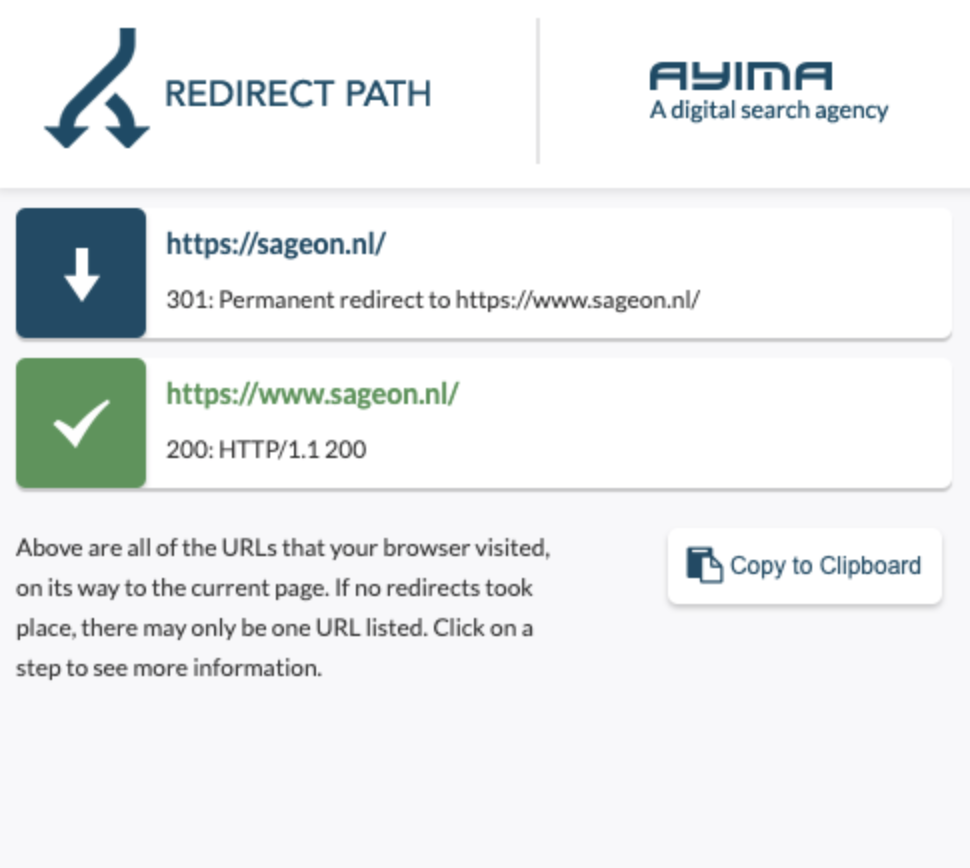
Redirect Path is een plugin die inzicht geeft in, jawel: de redirect, en het path. Deze twee onderdelen vat de tool samen in een kort maar duidelijk overzicht.
Redirect path geeft HTTP-statuscodes van een pagina aan. Zo zie je bijvoorbeeld of er sprake is van een 301, 302, 404 of 500 statuscode. Ook laat de plugin je zien welke redirects er op de pagina zijn. Zo word je gewezen op potentiële problemen die je als bezoeker niet direct ziet, maar voor zoekmachines wel van belang zijn.
Naast het signaleren van redirects en fouten toont de plugin ook andere HTTP Headers als servertypes en server-IP-adressen.
4. Wappalyzer
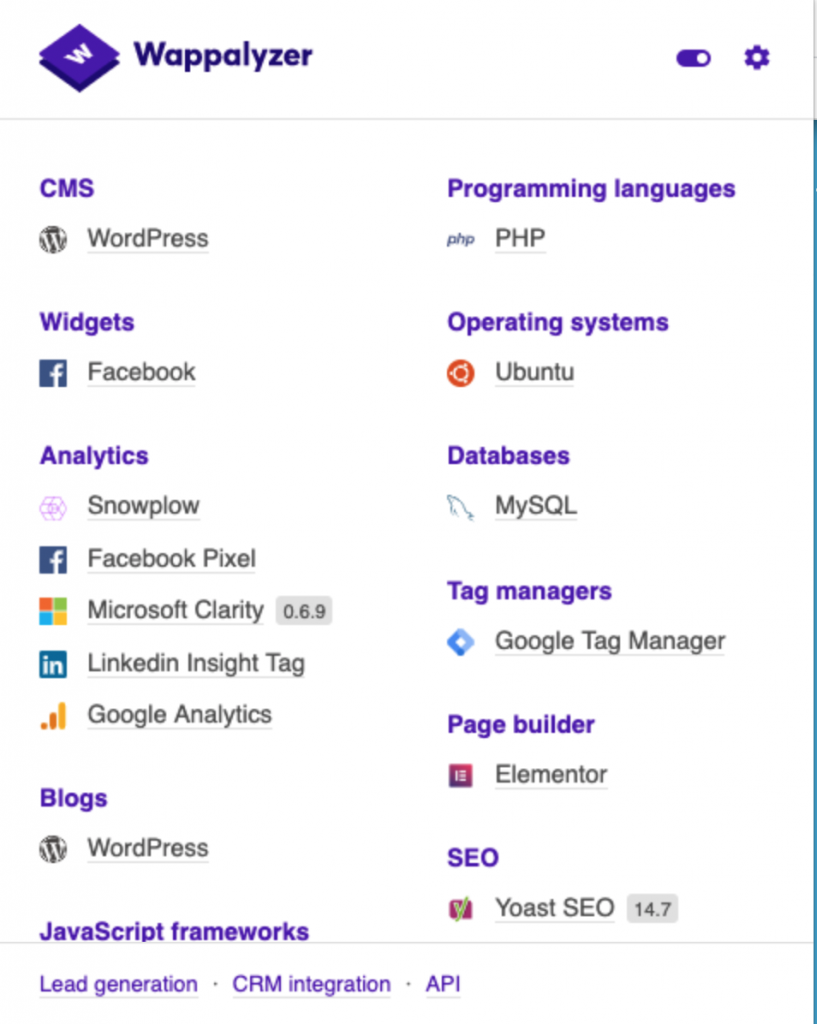
De Wappalyzer plugin laat je zien welke technologie er op een website gebruikt wordt. Wappalyzer herkent het gebruikte CMS-systeem, e-commerceplatforms, analysetools, programmeertaal en nog veel meer.
Wil je zien welke cookiebot er gebruikt wordt, welke trackers er actief zijn of welke page-builder een website inzet? Wappalyzer geeft je direct en duidelijk overzicht.
5. Datalayer Checker
De Datalayer Checker is een tool die helpt bij het controleren van je metingen. De plugin doet precies wat je bij de naam mag verwachten: de datalayers op de pagina checken.
Met de plugin zie je dus welke datalayers worden ingeladen op een pagina. Deze data kan je weer gebruiken voor verschillende doeleinden, zoals het tracken van transactiewaardes en het winkelgedrag van bezoekers. Dit is afhankelijk van de soort datalayer.
Ben je bekend met de voorbeeldmodus van Google Tag Manager? Eigenlijk is deze tool een versimpelde weergave. Dus niet meer inloggen en wachten op het laden van de voorbeeldmodus, maar direct inzicht in de beschikbare datalayers.
6. Web Developer
De Web Developer extensie voor Chrome is eigenlijk bedoeld voor webontwikkelaars. Deze toolbar heeft echter ook een aantal hele handige functies voor iedereen die zich bezighoudt met SEO.
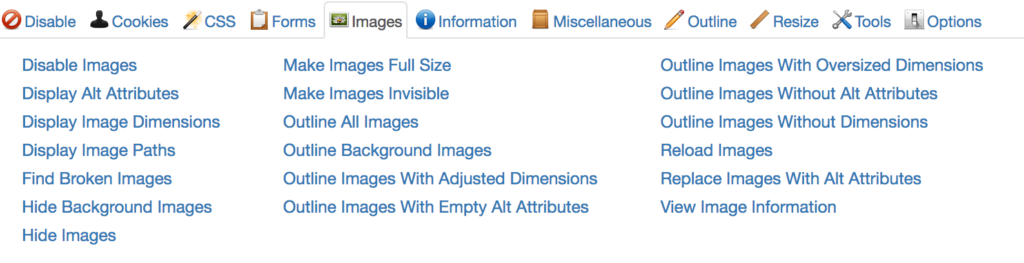
Zo is er een tabblad ‘images’ die je informatie geeft over de afbeeldingen op een webpagina. Zo kun je snel zien of afbeeldingen niet oversized zijn, en welke alt-teksten er gebruikt worden. Goed geoptimaliseerde afbeeldingen zijn een belangrijk onderdeel van SEO.
De tool heeft ook de mogelijkheid om makkelijk CSS-bestanden in te zien, te wijzigen of tijdelijk uit te zetten. Ook is de tool goed te gebruiken voor het inzichtelijk maken van externe links, het verwijderen van specifieke cookies of het uitlichten van bepaalde elementen op de pagina. Een handige tool dus!

7. SelectorGadget
Inspector wie? Nee, SelectorGadget is de plugin die we bedoelen. De SelectorGadget is ook een tool die het gebruik van Google Tag Manager of het aanpassen van een pagina makkelijker kan maken.
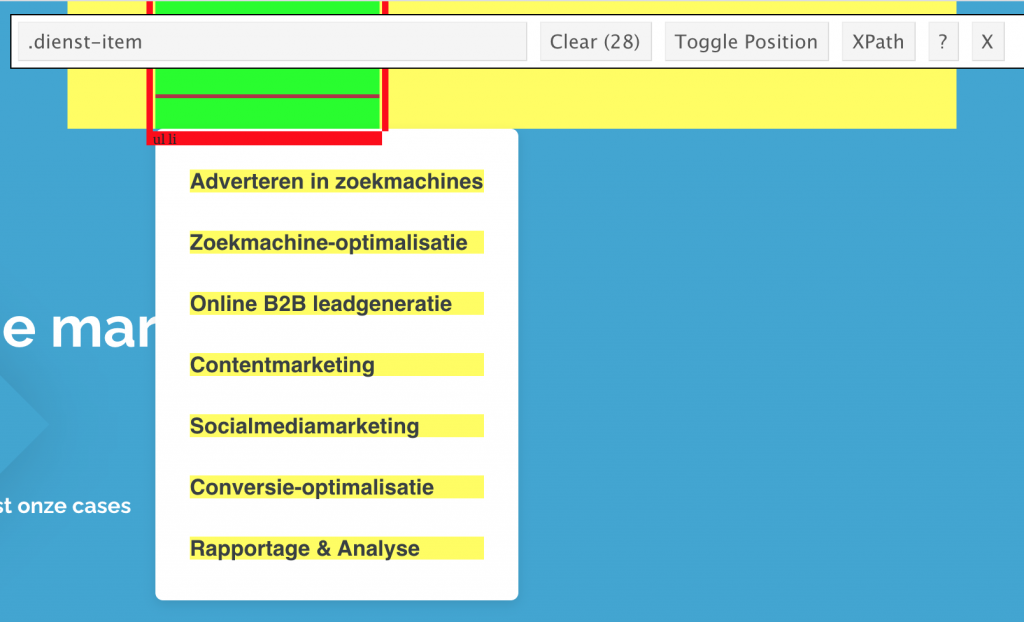
Met de selector kun je specifieke stukken CSS van een website filteren. Wanneer je de tool geïnstalleerd hebt, kun je in de tool een specifieke CSS selecteren. Direct wordt op de pagina zichtbaar welke paginaonderdelen hierbij horen.
Dit is bijvoorbeeld handig bij het aanmaken van een nieuwe variabele in Google Tag Manager. Deze variabelen kun je inzetten op nieuwe triggers of het automatiseren van structured data.
Zoals op de afbeelding te zien: door het selecteren van een menu-item, laat de tool zien welke (geel gemarkeerde) onderdelen van de website toebehoren
Bonus: HeadingsMap
De laatste extensie die ik in deze blog wil bespreken is de HeadingsMap. Het gebruik van headings (H1, H2 koppen etc.) in de tekst op een webpagina zorgt voor structuur en is een belangrijk onderdeel van on-page SEO.
Door zoekwoorden in de koppen te gebruiken zien zoekmachines snel waar een pagina over gaat. Hierbij dient maar één H1 kop gebruikt te worden waarin het belangrijkste zoekwoord voor de pagina voorkomt. De tekst wordt vervolgens verder opgedeeld in tussenkoppen met H2 en H3 tags waarin andere zoekwoorden kunnen worden opgenomen. Het is mogelijk om tot H6 te gaan.
Met de HeadingsMap extensie zie je in een oogopslag wat de paginastructuur is en welke heading tags zijn gebruikt. Na het toevoegen van de extensie bezoek je een webpagina, druk je op het icoon in de browser en de HeadingsMap wordt direct vertoond.

Meer weten? Neem contact op
Zoals je in deze blog hebt kunnen lezen kunnen extensies je een hoop werk en tijd besparen als je je bezighoudt met SEO. Als je er eenmaal aan gewend bent zal je zien dat je ze vaak gebruikt als je een snelle SEO-check uitvoert.
Wil je meer weten over het gebruik van extensies? Of heb je hulp nodig met de SEO van je eigen website? Neem dan contact met ons op. Wij helpen je graag verder!