Een duidelijke Call to Action, CTA is essentieel voor succes met jouw website. Een Call to Action is een opvallende button die ervoor moet zorgen dat bezoekers van je website op de knop klikken. Zo wil je natuurlijk dat deze bezoekers een bepaalde actie ondernemen. Deze actie, ook wel conversie genoemd, kan een inschrijving zijn of juist de aanschaf van een product betekenen. Wat je ook wilt bereiken: een goede CTA stimuleert je doelgroep die gewenste vervolgstap te zetten.

Maar waar moet een goede Call to Action aan voldoen en hoe zorg je ervoor dat jouw CTA de beste prestaties oplevert? Sageon helpt je op weg met het CTA stappenplan.
Stap 1: Wat is het doel?
Allereerst moet je voor jezelf duidelijk hebben welke gewenste stap, of conversie, je bezoekers wilt laten nemen. Zo zijn er verschillende CTA doeleinden:
- contact opnemen
- producten kopen
- bestanden downloaden
- proefversie aanvragen
- formulieren invullen
- nieuwsbriefaanmelding versturen
Let erop dat je de keuze in mogelijkheden beperkt houdt. Overspoel je bezoekers niet met meer dan een of twee CTA buttons.
Less is more: hoe minder keuze je bezoekers biedt, hoe groter de klikkans.
Stap 2: De vorm
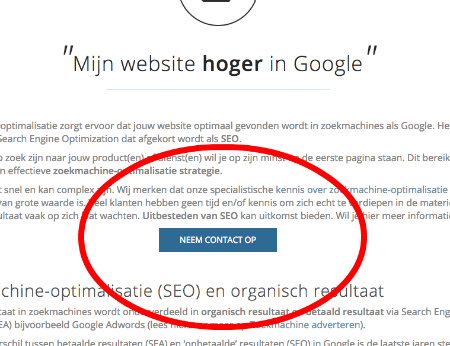
Een Call to Action heeft vele vormen en maten. In de basis is het een link die websitebezoekers naar een volgende pagina leidt. Vaak zien we een CTA terug in buttonvorm of geïntegreerd in een banner.
De button wordt vaak gekozen omdat deze vorm bewezen resultaten boekt. Toch komt ook bij het kiezen van een button veel kijken. Zo kan de kleinste aanpassing al grote veranderingen in prestaties teweegbrengen.
Het is daarom slim om verschillende vormen en plaatsingen te testen. Je kunt hierbij aan de volgende vragen denken:
- Klikken bezoekers sneller op een button of een banner?
- Moet de button vierkant zijn of meer ovaal?
- Welk grootte moet de CTA hebben?
- Werkt de CTA beter in het midden van de banner of juist bovenaan in de hoek?
Tip: zet alle mogelijkheden voor jezelf op papier en test de aanpassingen op de doorklikratio.
Stap 3: de kleur
Naast de vorm is ook de kleur van belang. Een goede Call to Action valt op en daagt bezoekers uit om te klikken. De kleur van een CTA button heeft dus veel invloed.
Er bestaan verschillende meningen over welke kleur de grootste impact heeft. Zo zouden de kleuren groen en oranje bezoekers het meest motiveren en schrikt de kleur rood bezoekers juist af.

Het belangrijkste waar jij rekening mee moet houden is of de kleur matcht met de huisstijl van je website. Heb jij een oranje website, dan gaat een oranje CTA button niet veel opleveren. Je kunt er dan juist voor kiezen om een contrasterende kleur te kiezen.
Tip: meet welke kleur het beste werkt en zorg ervoor dat je blijft optimaliseren.
Stap 4: de tekst
Nu je een beeld hebt van het doel en de mogelijkheden van vormen en kleuren, is het tijd om aan de tekst te werken.
De tekst in een CTA button is vaak kort en krachtig. Door het gebruik van werkwoorden en de gebiedende wijs creëer je een gevoel van actie en motiveer je bezoekers op de button te klikken.
“Meld je nu aan” in plaats van “Aanmelden”
“Neem contact op” in plaats van “Contact”
Naast het gebruik van actieve woorden stimuleer je bezoekers ook door urgentie aan de CTA toe te voegen. Woorden zoals nu en vandaag wekken een zekere noodzaak op bij mensen en verhoogt de kans op klikken.
“Start de proefversie vandaag”
Stap 5: Waar plaats je de CTA?
De plek waar je de banner of button plaatst, is erg belangrijk. Je wilt dat de CTA direct zichtbaar is voor de bezoeker.
Daarom zet je de Call to Action altijd boven de fold. De fold – of in het Nederlands: de vouw – is de denkbeeldige lijn tussen het gedeelte van de webpagina dat direct zichtbaar is en het gedeelte dat pas zichtbaar is als de bezoeker naar beneden scrollt. Door de CTA boven de vouw te plaatsen, is deze direct zichtbaar voor de bezoeker. Dit zorgt voor een hogere conversie.
In sommige gevallen is het logisch om onderaan de pagina de CTA button te plaatsen. Denk hierbij aan een pagina die wat langer is zoals een uitgebreid blogartikel. Voor een optimaal resultaat kun je er dan voor kiezen de CTA twee keer op de pagina te plaatsen. Een boven de vouw en een onderaan.
Stap 6: Verleid de bezoeker
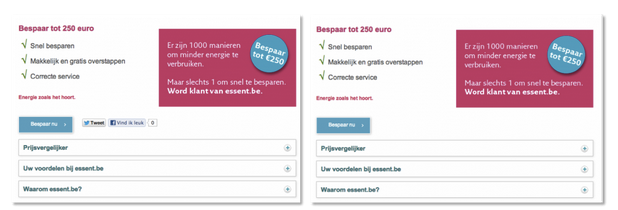
Een beproefde verleidingsmethode om mensen op de button te laten klikken, is het plaatsen van een onaantrekkelijke triviale link naast de opvallende Call to Action button. Een simpele link met “deel dit op Facebook” kan al voldoende zijn. Een onaantrekkelijke link naast de CTA button verhoogt de doorklikratio van de Call to Action zelf.
Een theorie hierachter is dat het gedachtepatroon van de lezer verandert van “moet ik wel of niet op de button klikken” naar “moet ik op de button of op de Facebook-link klikken”, waarbij de opvallende button dan de meest aantrekkelijke optie is.
Bovendien ervaart de lezer meer vrijheid omdat er een keuze gemaakt kan worden. Dit wordt het Hobson +1 effect genoemd. Lees hier meer over op Marketingfacts.

Stap 7: A/B testen
Om erachter te komen welke technieken jouw online doelgroep het meest motiveren, is A/B testen een must. A/B testing laat je gedurende een bepaalde periode verschillende manieren testen. Op basis van het aantal kliks bij de verschillende versies weet je welke kleur, vorm, tekst en plaats jouw doelgroep het meest motiveren tot conversie over te gaan.
Tip: zorg ervoor dat je bij het testen de tijd neemt die je nodig hebt om de juiste resultaten te genereren. Vergelijk niet twee totaal verschillende versies, maar voer steeds een kleine verandering door.
Meer weten?
Wil je meer weten over het schrijven en plaatsen van een goede Call to Action? Of schakel je hiervoor graag een Online Marketing Bureau in? Neem dan vandaag nog contact op met Sageon!





