Zijn de Core Web Vitals van jouw website al geoptimaliseerd? Volgens Google-woordvoerder John Mueller zijn drie Core Web Vitals essentieel voor een optimale gebruikerservaring van jouw websitebezoekers.
In dit blog bespreken we wat Core Web Vitals zijn en wat de aankomende Google-update voor jou betekent.
Nieuwe markering in de zoekresultaten
De toenemende focus van Google op de gebruikerservaring van websites is niet nieuw. Wat wel nieuw is, is dat Google aan websites met een goede gebruikerservaring een markering wilt geven in de zoekresultaten.
Websites kunnen in de toekomst namelijk een badge krijgen, zodat gebruikers zien dat ze op een website met een goede gebruikerservaring terechtkomen.
John Mueller: “The general guideline is we would also like to use these criteria to show a badge in search results, which I think there have been some experiments happening around that.”
We leggen je graag uit wat de Google Core Web Vitals precies inhouden en waarom ze belangrijk zijn.
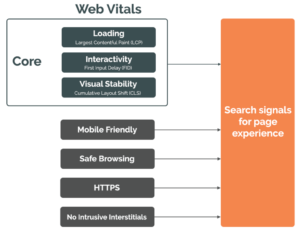
Core Web Vitals
Google is voortdurend zijn algoritmen aan het aanpassen om ervoor te zorgen dat zoekresultaten zoveel mogelijk overeenkomen met jouw zoekintentie. Bij het indexeren van je website wordt er door Google straks ook gekeken naar de Core Web Vitals.
Voor een goede positie in de zoekresultaten is het dus van belang dat de Core Web Vitals onderdeel worden van je SEO-strategie.

De drie focuspunten van Core Web Vitals
Core Web Vitals zijn statistieken om te meten hoe gebruikers de snelheid (LCP), reactievermogen (FID) en visuele stabiliteit (CLS) van een pagina ervaren.
LCP: Largest Contentful Paint

De eerste Google Core Web Vital; Largest Contentful Paint (LCP). Hier meet je de tijd die nodig is om de hoofdinhoud van een pagina te laden. Een ideale LCP-meting heeft een resultaat dat onder de 2,5 seconden ligt.
Je kunt de LCP-score van je website makkelijk zelf controleren met Google PageSpeed Insights.
FID: First Input Delay

Google’s tweede Core Web Vital is de First Input Delay (FID). Hier is de vraag: hoe makkelijk kunnen gebruikers interactie hebben met je pagina?
Dat is dan ook precies wat FID meet: de tijd die een gebruiker nodig heeft om daadwerkelijk met je pagina te communiceren. Een ideale FID-meting is in minder dan 100ms.
Voorbeelden van interacties zijn onder meer:
- Een optie uit een menu kiezen;
- Klikken op een link in de navigatie van de site;
- Je e-mailadres invoeren in een veld.
CLS: Cumulative Layout Shift

De derde Core Web Vital: Cumulatieve lay-outverschuiving (CLS). Hoe stabiel is een pagina is tijdens het laden? Dit wordt ook wel de “visuele stabiliteit” genoemd.
Met andere woorden: als elementen op je pagina zichtbaar verschuiven of bewegen terwijl de gebruiker de pagina laadt, heb je een hoge CLS. Dat is slecht voor de gebruikerservaring, volgens Google. Een ideale meting is lager dan 0,1.
Waarvoor worden Core Web Vitals gebruikt?
Dat de Core Web Vitals nu officieel als rankingfactoren gebruikt gaan worden, is een belangrijke verschuiving in de manier waarop rankings van zoekwoorden worden bepaald.
De Core Web Vitals maken de gebruiksvriendelijkheid van de website meetbaar voor Google en inzichtelijk voor de gebruiker. Goede en relevante content blijft belangrijk maar is niet (meer) het enige wat telt voor een hoge positie in Google! Met een ‘slecht’ ontworpen website zonder focus op gebruikerservaring wordt het steeds lastiger om je positie(s) in Google te behouden.
Gebruikerservaring verbeteren
Door Core Web Vitals op te nemen als rankingfactor, wil Google website-eigenaren stimuleren om de gebruikerservaring van websites te verbeteren. Niet alleen de juiste inhoud tonen, maar ook de juiste ervaring bieden.
Dat betekent dus niet dat je de inhoud van jouw site moet negeren. Zoals Google zelf stelt:
“Een goede pagina-ervaring gaat niet boven het hebben van geweldige, relevante inhoud. Als er echter meerdere pagina’s zijn met vergelijkbare inhoud, wordt de pagina-ervaring veel belangrijker voor de zichtbaarheid in Google Zoeken. “
Pagina optimaliseren
Het optimaliseren van de pagina-ervaring moet hand in hand gaan met het maken van hoogwaardige, relevante inhoud. Samen kunnen ze jou de overhand geven op concurrenten.
Als er bijvoorbeeld twee concurrerende pagina’s zijn, die beide iets soortgelijks bieden op gebied van inhoud en kwaliteit, zal de pagina met de betere gebruikerservaring (zoals gemeten door Google’s Core Web Vitals) de strijd winnen en hoger scoren in de zoekresultaten.
Weten hoe jouw website op deze punten scoort?
Het is nog niet duidelijk welke impact de de Core Web Vitals precies gaan hebben op de zoekresultaten. Zorg in ieder geval dat jouw website klaar is om deze update te doorstaan.
Wil je meer weten over Core Web Vitals? Of heb je vragen over SEO? Neem vrijblijvend contact op met online marketingbureau Sageon. Wij helpen je graag verder!




