![]() Google Analytics is een krachtige tool om je websiteverkeer te meten. Maar dat kan natuurlijk alleen als Analytics goed is geïmplementeerd en ingesteld.
Google Analytics is een krachtige tool om je websiteverkeer te meten. Maar dat kan natuurlijk alleen als Analytics goed is geïmplementeerd en ingesteld.
Helaas zie ik dat – ook (of zelfs juist) bij grote organisaties – Analytics regelmatig onefficiënt of zelfs onjuist in ingesteld.
In dit artikel licht ik drie veelgemaakte fouten toe. Ik ga er hierbij van uit dat je de basis al op orde hebt. Denk hierbij aan:
- het gebruiken van een backupweergave,
- filters toepassen waarbij eigen verkeer gefilterd wordt,
- doelen instellen,
- et cetera.
Dit zijn de drie fouten die ik het meest zie bij professionele Analyticsimplementaties:
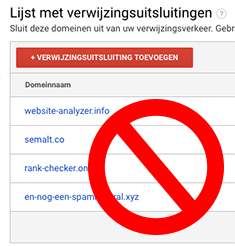
1. Spamverwijzingen als verwijzingsuitsluiting toevoegen

Spamverwijzingen zijn sessies die geen echte sessie zijn, maar die bedoeld zijn om een bepaalde website in je statistieken te laten verschijnen. Toch tellen ze mee als volwaardige sessies waardoor ze een verkeerd beeld scheppen in jouw bezoekcijfers.
Het is dus belangrijk om deze spamverwijzingen te filteren. Dit is mogelijk op verschillende manieren.
De manier waarop het niet moet is om deze verwijzingen toe te voegen als verwijzingsuitsluiting.
Wat is een verwijzingsuitsluiting?
Een verwijzingsuitsluitingen is een Analyticsinstelling op property-niveau.
Hoewel de naam anders doet vermoeden, zorgen deze verwijzingsuitsluitingen er niet voor dat een spamreferral wordt uitgesloten uit de statistieken.
Het enige wat wél gebeurt, is dat de spamsessie wordt gestript van zijn verwijzingsinformatie. De sessie zal dus nog steeds binnenkomen, maar nu als direct traffic in plaats van als spamreferral. Het probleem wordt dus alleen maar groter: de spamverwijzingen zullen namelijk nog steeds binnenkomen, maar zijn nu niet meer herkenbaar als zodanig.
Hoe je spamverwijzingen dan wel goed filtert? Dat lees je in mijn blog Referral spam voorkomen.
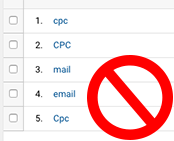
2. Inconsistent gebruik van utm-tags
Met utm-tags kun je broninformatie meegeven aan links. Je kunt bijvoorbeeld bij een link in een emailbericht aangeven dat deze link vanuit een email afkomstig is.
Vaak zie ik echter dat utm-tags incosistent gebruikt worden, bijvoorbeeld door het wisselend gebruik van hoofdletters of door het gebruik van verschillende benamingen.
Hoofdletters in utm-tags

Google Analytics maakt onderscheid tussen kleine letters en hoofdletters. Dat betekent dat bijvoorbeeld het medium “cpc” als een ander medium wordt gezien dan het medium “Cpc” of het medium “CPC”. Werk daarom altijd met kleine letters in utm-tags.
Verschillende benamingen
Houd een consistente benaming aan voor je mediums en bronnen. Vooral bij mediums is dit belangrijk.
Een voorbeeld: de standaardkanaalgroepering in Analytics voor sessies uit email is email. Als je vervolgens de links in je emailnieuwsbrieven tagt met het medium mail of e-mail, dan zullen deze benamingen als losse mediums in je statistieken verschijnen.
Tip: je kunt ook een weergavefilter toevoegen dat dergelijke waardes automatisch naar lowercase transformeert.
3. Verkeerde plaatsing van de trackingcode
Alhoewel een verkeerde plaatsing van de trackingcode niet per se fout is, kan het toch voor een aantal nadelige effecten zorgen.
Trackingcode onderaan de broncode
Ik zie regelmatig dat een Analytics-trackingcode onderin de broncode geplaatst is in plaats van zo ver mogelijk bovenin de broncode van de pagina. Als een websitebezoeker doorklikt naar een tweede pagina voordat de pagina volledig geladen is, dan zal de paginaweergave niet zichtbaar zijn in Analytics.
De reden dat de trackingcode soms onderaan de broncode geplaatst wordt is waarschijnlijk het idee dat de trackingcode de laadsnelheid van de website beïnvloedt. Deze theorie klopt echter niet: de trackingcode wordt al sinds 2009 asynchroon geladen en heeft dus geen invloed op de laadsnelheid.
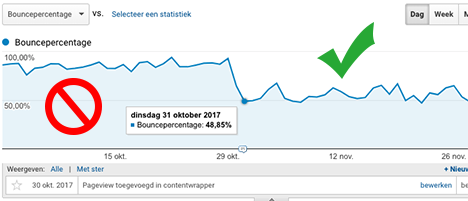
Trackingcode bij React-websites
Tegenwoordig worden websites steeds vaker dynamisch gegenereerd door middel bijvoorbeeld React. Dit zorgt voor een erg snelle website: omdat de content dynamisch is, hoeft de pagina niet opnieuw geladen te worden. Dit kan er echter voor zorgen dat de Analyticscode slechts eenmaal wordt geladen. De Analyticscode zal dan slechts één pageview doorgeven, ongeacht het aantal pagina’s dat de bezoeker bekijkt. In Analytics zul je dus een erg hoog bouncepercentage en een erg laag aantal pagina’s per sessie tegenkomen.

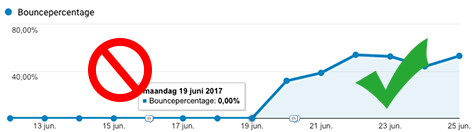
Dubbele trackingcode
Een dubbele trackingcode zorgt ook voor problemen. Soms wordt de trackingcode per abuis dubbel in de broncode geplaatst. Er worden dan twee pageviews per paginabezoek verzonden naar Analytics.
Ook het gebruik van Tag Manager zorgt soms voor een dubbele meting. Soms wordt een Tag Manager trackingcode toegevoegd nadat er al gebruik wordt gemaakt van Google Analytics. De trackingcode van Analytics kan vervolgens ook als tag worden toegevoegd in Tag Manager. Let er echter op dat deze trackingcode vervolgens uit de broncode wordt gehaald, anders wordt de Analyticscode dubbel geladen en worden er twee pageviews verzonden naar Analytics.
Als er twee pageviews worden verstuurd terwijl de bezoeker slechts 1 pagina bezoekt, dan resulteert dit in een bouncepercentage van 0% en een erg hoog aantal pagina’s per sessie.

Onlinemarketingbureau
Wil je meer weten over het implementeren en instellen van Google Analytics en Google Tag Manager? Neem contact op met onlinemarketingbureau Sageon om vrijblijvend de mogelijkheden te bespreken.





